安装宝塔
在宝塔面板自动安装:宝塔
脚本安装
1
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
宝塔安装成功后,根据提示信息进入宝塔面板
安装环境
Nginx
MySQL
Tomcat(可以直接在软件商店里搜,也可以用下图的方法)

域名解析
- 如果有域名(已备案)可以给域名添加解析,最后通过域名访问。如果没有,此步骤可忽略。
- 前后端各解析一条记录,记录值为你的服务器 IP
- 如果是开发微信小程序,必须开通 SSL 认证,保证你的接口是以 https 开头的。
上传文件
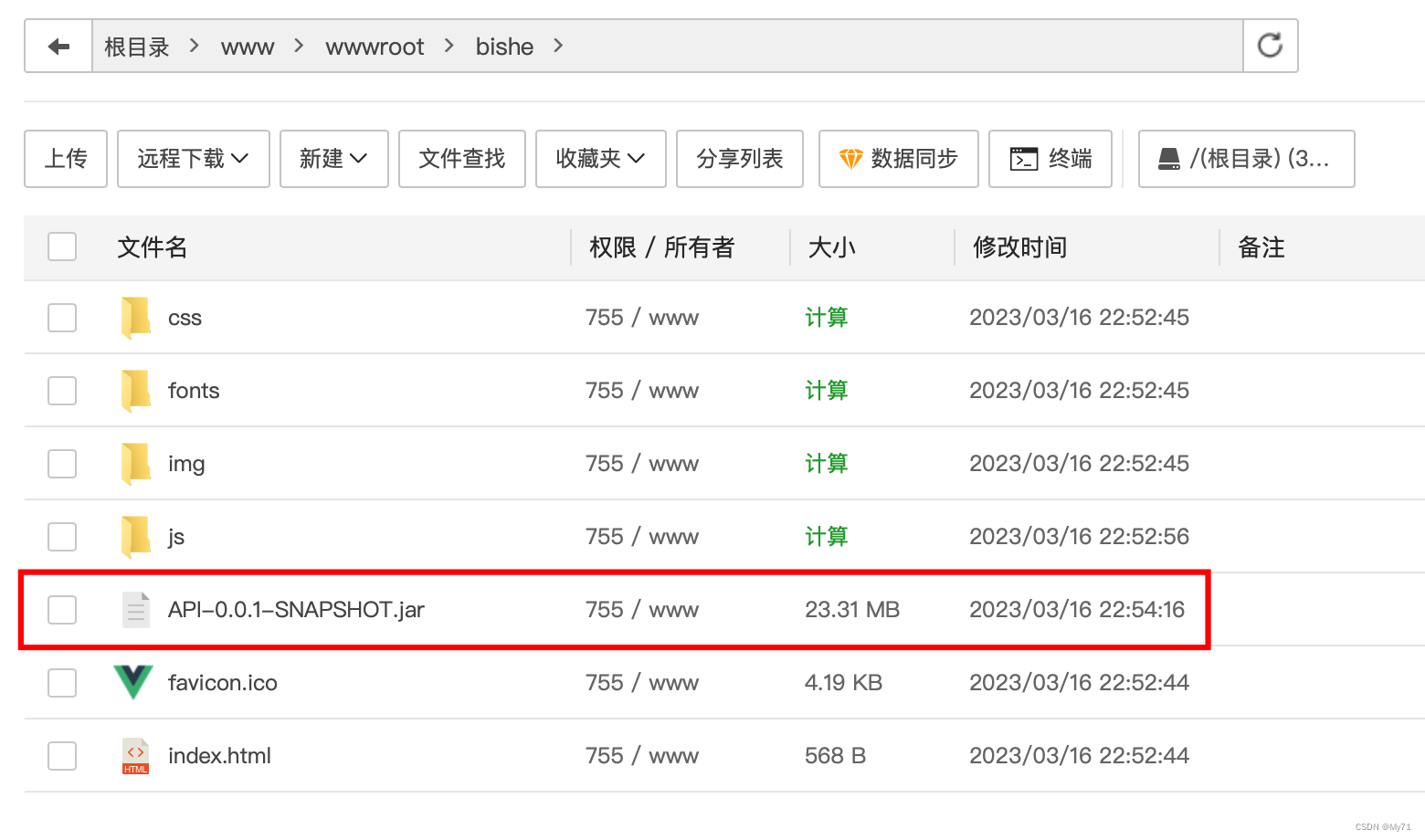
在服务器的 /www/wwwroot/ 目录下创建一个目录,作为你的项目根目录。
打包 SpringBoot 生成 jar 包。
打包 Vue 生成 dist 文件夹。
将 jar 包和 dist 文件夹内所有文件放到项目根目录。

创建 Java 项目
此操作需在宝塔所有环境都安装好的情况下进行。
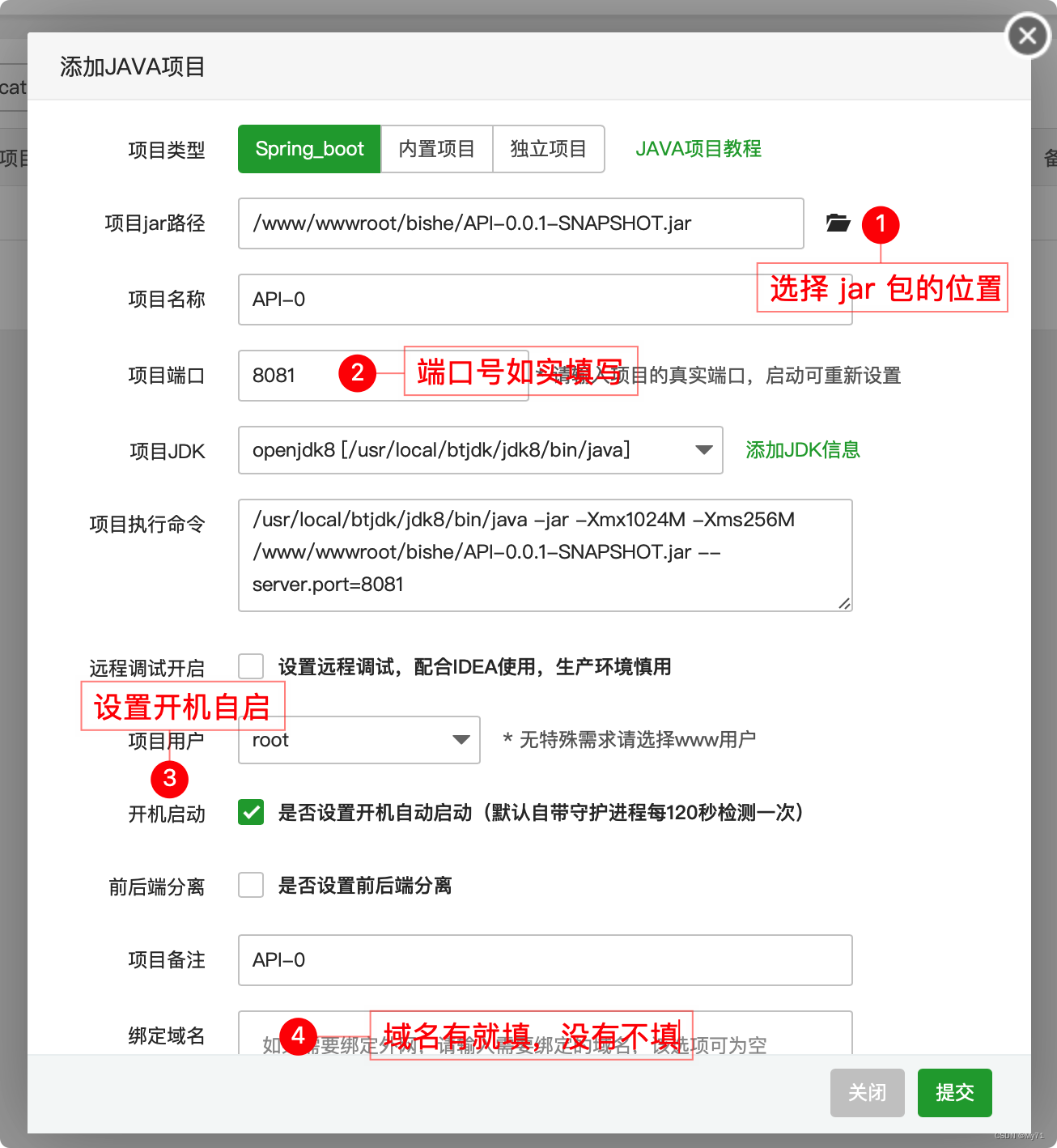
在宝塔中点击 网址 — Java 项目 — 添加 Java 项目。
配置如下:

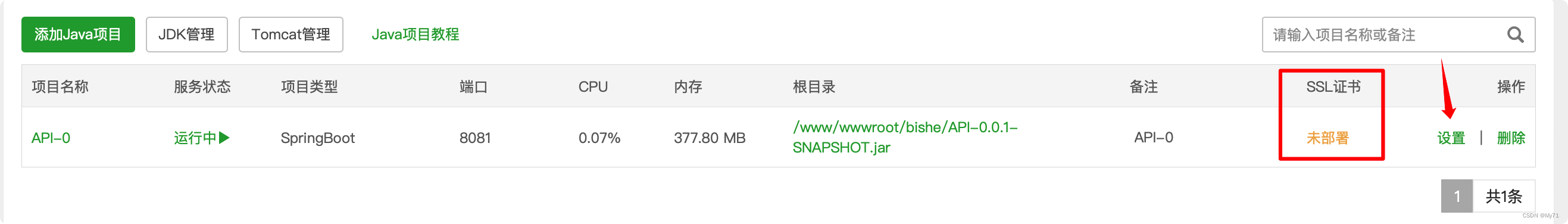
在设置中可以配置 SSL,没有域名的可忽略

开放后端端口
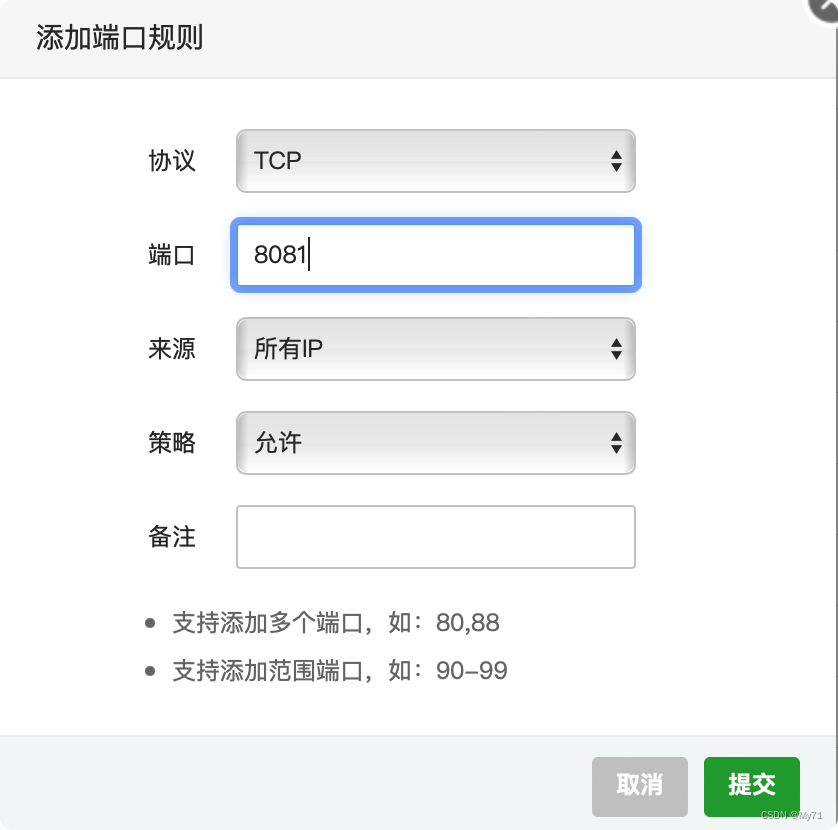
宝塔 — 安全 — 添加端口规则
如实填写端口,其他默认

导入数据库
- 这里建议用 SQL 语句在服务器中创建数据库。
- 如果你想在本地连接云端服务器,需要对云端服务器进行设置,详细见 CSDN
- 创建成功后,宝塔 — 数据库 — 从服务器获取。(此操作可忽略,个人习惯)
- 到此后端部署完成。可用接口测试工具测试一下。
部署 Vue 项目
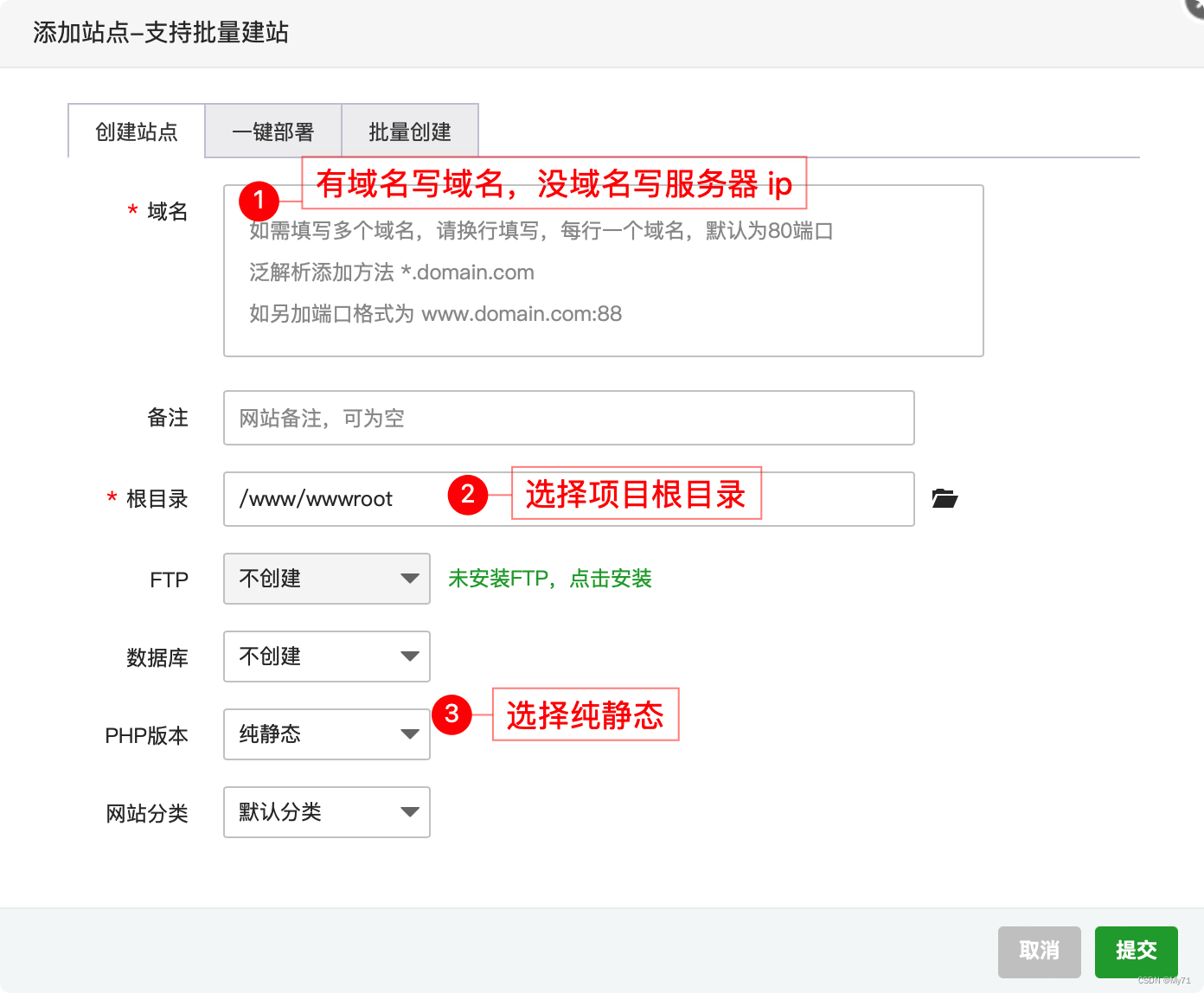
宝塔 — 网站 — PHP 项目 — 添加站点
配置如下

配置成功后即可访问
解决前端 history 路由模式
在 Vue 中有两种 路由模式 如果你选择 history 模式需要进一步配置,具体步骤如下。
在宝塔 — PHP 项目 — 前端站点 — 设置 — 配置文件中加入下面代码
1
2
3
4
5location / {
root '/www/wwwroot/bishe';
index /index.html;
try_files $uri $uri/ /index.html;
}


